vue_component
本文最后更新于:2 年前
Vue组件
做项目中使用到的vue组件,记录一下,以后使用到时直接复制即可
Element UI
进入项目目录,安装依赖
npm install element-ui -S安装成功后,查看配置文件package.json,是否有element-ui组件的版本号 如下图:

在main.js文件中 引入 element 组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI, { size: "mini" });完成以上两个步骤,即可在项目中使用element-ui提供的组件了
Echarts
安装依赖
npm install echarts -S如果不加版本号则默认安装最新版
npm install echarts@5.3.2 -S添加版本号,可以安装指定版本的依赖包,如图所示。

在vue文件中使用Echarts
创建dom组件
<div id="pie" style="width: 500px; height: 400px"></div>初始化图表数据
var pieOption = {
title: {
text: '各季度会员数量统计',
subtext: '比例图',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
type: 'pie',
radius: '60%',
label:{ //饼图图形上的文本标签
normal:{
show:true,
position:'inner', //标签的位置
textStyle : {
fontWeight : 300 ,
fontSize : 14, //文字的字体大小
color: "#fff"
},
formatter:'{d}%'
}
},
data: [], // 填空
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
var pieDom = document.getElementById('pie');
var pieChart = echarts.init(pieDom);其中 data: [],是表格显示的数据,这里是需要重点实现的
这里可以在前端页面中写死数据,但是大多需要请求后端接口获取数据,如下
this.request.get("/echarts/members").then(res =>{
pieOption.series[0].data = [
{name: "第一季度", value: res.data[0]},
{name: "第二季度", value: res.data[1]},
{name: "第三季度", value: res.data[2]},
{name: "第四季度", value: res.data[3]},
]
pieChart.setOption(pieOption);
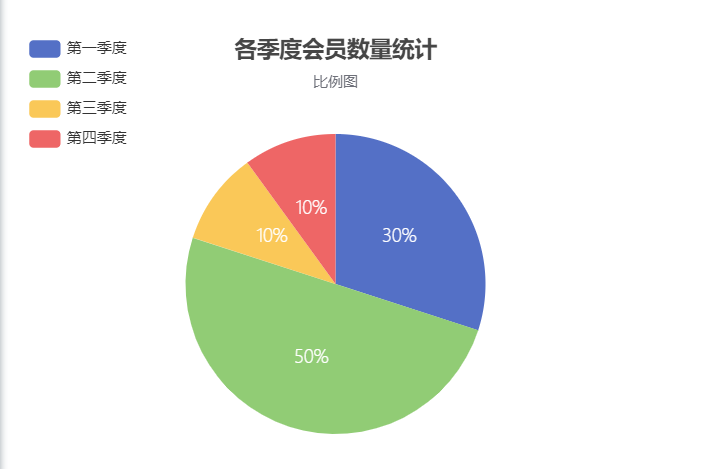
}实现效果图

Xterm
毕业设计中实现了在网页中进入容器内容,也就是docker exec -it containerId bash功能
与webSHH功能类似
安装依赖
npm install xterm -S安装使用到的插件
npm install xterm-addon-attach -S
npm install xterm-addon-fit -S本文使用的版本如下

在页面中导入使用到的包
import "xterm/css/xterm.css";
import { Terminal } from "xterm";
import { FitAddon } from "xterm-addon-fit";
import { AttachAddon } from "xterm-addon-attach";前端所有代码如下
<template>
<div class="app-container">
<el-row >
<h1>Web Console</h1>
<div id="log" style="margin-top:20px;">
<div class="xterm" id="terminal"></div>
</div>
</el-row>
</div>
</template>
<script>
import "xterm/css/xterm.css";
import { Terminal } from "xterm";
import { FitAddon } from "xterm-addon-fit";
import { AttachAddon } from "xterm-addon-attach";
export default {
components: {},
props: {
socketURI: {
type: String,
default: ""
}
},
data() {
return {
term: null,
socket: null,
rows: 40,
// cols: 10,
webSocketUrl: '', //"ws://127.0.0.1:8081/terminal?workdir=/&container=5e0647ee611b",
SetOut: false,
isKey: false
}
},
computed: {},
watch: {},
created() {
const id = this.$route.query.id
console.log(id)
this.webSocketUrl = "ws://127.0.0.1:8081/terminal?workdir=/&container=" + id
},
mounted() {
this.initSocket();
},
beforeDestroy() {
this.socket.close();
// this.term.dispose();
},
methods: {
submitForm() {
this.$refs['elForm'].validate(valid => {
if (!valid) return
// TODO 提交表单
})
},
resetForm() {
this.$refs['elForm'].resetFields()
},
//Xterm主题
initTerm(data, callback) {
const term = new Terminal({
rendererType: "canvas", //渲染类型
rows: this.rows, //行数
// cols: this.cols,// 设置之后会输入多行之后覆盖现象
convertEol: true, //启用时,光标将设置为下一行的开头
// scrollback: 10,//终端中的回滚量
fontSize: 14, //字体大小
disableStdin: false, //是否应禁用输入。
cursorStyle: "block", //光标样式
cursorBlink: true, //光标闪烁
scrollback: 30,
tabStopWidth: 8,
theme: {
foreground: "green", //字体
background: "#000000", //背景色
cursor: "help" //设置光标
}
});
const attachAddon = new AttachAddon(this.socket);
const fitAddon = new FitAddon();
term.loadAddon(attachAddon);
term.loadAddon(fitAddon);
term.open(document.getElementById("terminal"));
fitAddon.fit();
term.focus();
let _this = this;
//限制和后端交互,只有输入回车键才显示结果
term.prompt = () => {
term.write("\r\n$ ");
};
term.prompt();
function runFakeTerminal(_this) {
if (term._initialized) {
return;
}
// 初始化
term._initialized = true;
term.writeln();//控制台初始化报错处
term.prompt();
// / **
// *添加事件监听器,用于按下键时的事件。事件值包含
// *将在data事件以及DOM事件中发送的字符串
// *触发了它。
// * @返回一个IDisposable停止监听。
// * /
// / ** 更新:xterm 4.x(新增)
// *为数据事件触发时添加事件侦听器。发生这种情况
// *用户输入或粘贴到终端时的示例。事件值
// *是`string`结果的结果,在典型的设置中,应该通过
// *到支持pty。
// * @返回一个IDisposable停止监听。
// * /
// 支持输入与粘贴方法
term.onData(function(key) {
let order = {
Data: key,
Op: "stdin"
};
_this.onSend(order);
});
_this.term = term;
}
runFakeTerminal(_this);
},
//webShell主题
initSocket() {
const WebSocketUrl = this.webSocketUrl
this.socket = new WebSocket(
WebSocketUrl
);
this.socketOnClose(); //关闭
this.socketOnOpen(); //
this.socketOnError();
},
//webshell链接成功之后操作
socketOnOpen() {
this.socket.onopen = () => {
// 链接成功后
this.initTerm();
};
},
//webshell关闭之后操作
socketOnClose() {
this.socket.onclose = () => {
console.log("close socket");
};
},
//webshell错误信息
socketOnError() {
this.socket.onerror = () => {
console.log("socket 链接失败");
};
},
//特殊处理
onSend(data) {
data = this.base.isObject(data) ? JSON.stringify(data) : data;
data = this.base.isArray(data) ? data.toString() : data;
data = data.replace(/\\\\/, "\\");
this.shellWs.onSend(data);
},
//删除左右两端的空格
trim(str) {
return str.replace(/(^\s*)|(\s*$)/g, "");
}
}
}
</script>
<style>
</style>以前前端代码基本不需要改动,只需要修改后端的api
this.webSocketUrl = "ws://127.0.0.1:8081/terminal?workdir=/&container=" + id将该参数修改为后端websocket接口即可使用
vue-video-player
安装依赖
npm install vue-video-player@5.0.2 -S在单文件中使用
首先导入依赖
import { videoPlayer } from 'vue-video-player/src'
import 'video.js/dist/video-js.css'
import 'vue-video-player/src/custom-theme.css'
export default {
name: "VideoDetail",
components: {
videoPlayer
},之前是import { videoPlayer } from 'vue-video-player' ,报错信息如下
error in ./node_modules/vue-video-player/dist/vue-video-player.js
Module not found: Error: Can't resolve 'videojs' in 'E:\Sunzh\java\admin_demo\hello-world\node_modules\vue-video-player\dist'
ERROR in ./node_modules/vue-video-player/dist/vue-video-player.js
Module not found: Error: Can't resolve 'videojs' in 'E:\Sunzh\java\admin_demo\hello-world\node_modules\vue-video-player\dist'
@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-40[0].rules[0].use[0]!./node_modules/@vue/vue-loader-v15/lib/index.js??vue-loader-options!./src/views/Detail.vue?vue&type=scr
ipt&lang=js& 13:0-47 19:17-28
@ ./src/views/Detail.vue?vue&type=script&lang=js& 1:0-212 1:228-231 1:233-442 1:233-442
@ ./src/views/Detail.vue 2:0-58 3:0-53 3:0-53 9:2-8
@ ./src/router/index.js 82:11-40
@ ./src/main.js 7:0-30 26:10-16
完整的前端代码
<template>
<div>
<div class='demo'>
<video-player class="video-player-box"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions">
</video-player>
</div>
</div>
</template>
<script>
import { videoPlayer } from 'vue-video-player/src'
import 'video.js/dist/video-js.css'
import 'vue-video-player/src/custom-theme.css'
export default {
name: "VideoDetail",
components: {
videoPlayer
},
data() {
return {
// id: this.$route.query.id,
// video: {},
playerOptions: {
playbackRates: [0.5, 1.0, 1.5, 2.0], // 可选的播放速度
autoplay: true, // 如果为true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 是否视频一结束就重新开始。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [{
type: "video/mp4", // 类型
src: '' // url地址
}],
poster: '', // 封面地址
notSupportedMessage: '此视频暂无法播放,请稍后再试', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar: {
timeDivider: true, // 当前时间和持续时间的分隔符
durationDisplay: true, // 显示持续时间
remainingTimeDisplay: true, // 是否显示剩余时间功能
fullscreenToggle: true // 是否显示全屏按钮
}
}
}
},
created() {
let id = this.$route.query.id
// this.playerOptions.sources[0].src = "http://vjs.zencdn.net/v/oceans.mp4"
this.request("/file/detail/" + id).then(res => {
console.log(res.data)
this.video = res.data
this.playerOptions.sources[0].src = res.data.url
})
},
methods: {}
}
</script>
<style>
</style>
需要修改的位置只有this.playerOptions.sources[0].src
将参数换成你的视频地址即可
实现效果如下

可以调整播放速度

Markdown
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!
